आज आपको Blogger की Advanced Download Timer Script देने बाले हैं। जिसमें timer खत्म होने बाद Download Button Show होगा।
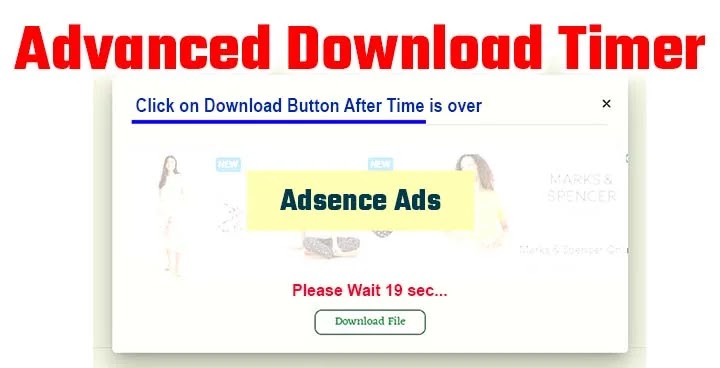
Advanced Download Timer Script For Blogger
नीचे दिये गये Advanced Download Timer Script For Blogger Code को कैसे आप अपने Blog में add करेंगे उसके लिए Article पर बने रहें।
css - Download timer script in blogger
<style>
#at-downloadx{position: relative;display: inline-block; height: 30px; line-height: 30px; width: 140px; text-align: center; background-color: #ffffff; color: #00991f; font-size: 15px; border-radius: 9px; text-transform: capitalize; border: 1px solid #005414!important; margin-top: 1px;} .adpop-top{height: 40px; width: 100%; border-bottom: 1px #E5E5E5 solid;} .btn-at{display: block; height: 50px; color: #fff!important; font-size: 18px;border-radius: 25px; text-transform: uppercase; background: #04AA6D;text-align:center; line-height: 50px;width: 200px; margin: 12px auto; transition: all 0.4s ease-in;} [data-ml-modal] { position:fixed; top:0; bottom:0; left:0; right:0; overflow-x:hidden; overflow-y:auto; -webkit-overflow-scrolling:touch; z-index:999; width:0; height:0; opacity:0; } [data-ml-modal]:target { width:auto; height:auto; opacity:1; -webkit-transition: opacity 1s ease; transition: opacity 1s ease; } [data-ml-modal]:target .modal-overlay { position:fixed; top:0; bottom:0; left:0; right:0; cursor:pointer; background-color:#000; background-color:rgb(247 255 160 / 21%); z-index:1; } [data-ml-modal] .modal-dialog { border-radius:6px; box-shadow:0 11px 15px -7px rgba(0, 0, 0, 0.2), 0 24px 38px 3px rgba(0, 0, 0, 0.14), 0 9px 46px 8px rgba(0, 0, 0, 0.12); position:relative; width: 90%; max-width:660px; max-height:70%; margin:10% auto; overflow-x:hidden; overflow-y:auto; z-index:2; } [data-ml-modal] .modal-content {background:#ffffffcf; padding:23px 27px;} @media (max-width:767px) { [data-ml-modal] .modal-dialog {margin:20% auto;} }
.at-pop__close { position: absolute; right: 1em; top: 1em; width: 1.1em; height: 1.1em; cursor: pointer; }
</style>
java Script - Download timer script in blogger
<script>
//<![CDATA[
var downloadButton = document.getElementById("at-downloadx"); var counter = 21; var newElement = document.createElement("span"); newElement.innerHTML = "Please Wait 21 sec"; var id; downloadButton.parentNode.replaceChild(newElement, downloadButton); function startDownload() { this.style.display = 'none'; id = setInterval(function () { counter--; if (counter < 0) { newElement.parentNode.replaceChild(downloadButton, newElement); clearInterval(id); } else { newElement.innerHTML = "Please Wait" + " " + counter.toString() + " " + " sec.... "; } }, 1500); }; var clickbtn = document.getElementById("btn-at"); clickbtn.onclick = startDownload;
//]]>
</script>
html - Download timer script in blogger
<p><a class="btn-at" href="#AT-downloadPop" id="btn-at">Download</a></p>
<div data-ml-modal="" id="AT-downloadPop">
<div class="modal-overlay"></div>
<div class="modal-dialog">
<div class="modal-content center">
<div class="adpop-top">
<h3 style="margin: 0px;"><span style="color: red;">Click on Download Button After Time is Over</span></h3>
<div class="at-pop__close" onclick="document.getElementById("AT-downloadPop").style.display="none""><svg style="height: 25px; width: 25px;" viewbox="0 0 512 512" xmlns="http://www.w3.org/2000/svg"><path d="M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z"></path></svg></div>
</div>
<br />
<div style="width: 660px;">
<ins class="adsbygoogle" data-ad-client="ca-pub-xxxxxxx" data-ad-format="auto" data-ad-slot="xxxxx" data-full-width-responsive="true" style="display: block;"></ins><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script></div>
<br />
<a class="button" href="#" id="at-downloadx" target="_blank">Download File</a>
</div>
</div>
</div>
Advanced Download Timer Script को Blogger में add करने में आ रही किसी भी समस्या के लिए वीडियो देखें।
वीडियो देखें / Watch Video - Full Tutorial
Click on Download Button After Time is Over